Above the fold
Alternative Bezeichnung:
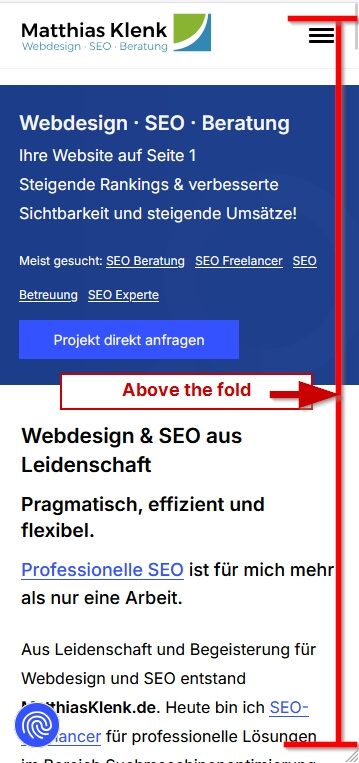
- Im (zuerst) sichtbaren Bereich
- Über der Falz
In diesem Beitrag zum Above the Fold-Bereich erkläre ich, was dieser direkt sichtbare Teil einer Webseite bedeutet, warum er für SEO und Nutzererfahrung so wichtig ist und wie Sie ihn optimal gestalten können. Sie erfahren, wie er das Ranking, die Ladezeit und das Besucherverhalten beeinflussen kann – und Sie erhalten kurze Tipps zur Optimierung für Desktop und mobile Geräte.
Was ist Above the fold?
Unter "above the fold" versteht man Inhalte die direkt nach dem Laden einer Website sichtbar sind ohne vorab scrollen zu müssen.
Der Begriff "Above the fold" ist englisch und steht für die - zumindest im digitalen Bereich - etwas widersprüchliche deutsche Bezeichnung "über dem Falz".
Herkunft
Above the fold ist eine Bezeichnung, die noch aus den ganz frühen Jahren der Druckkunst stammt. Denn damals, wie auch heute noch, wurden großformatige Zeitungen meist in der Mitte horizontal gefaltet, damit ihr wenig praktischer Umfang um die Hälfte reduziert wird. Das war wichtg für die Auslage am Kiosk, aber auch, damit die Zeitung beispielsweise in die Aktentasche der Käufer passt.
"Über dem Falz" stand und steht bei einer Zeitung auch heute noch immer die Meldung, die für Abverkauf sorgt, bzw. das wichtigste Thema des Tages.
Im modernen Webdesign ist mit "above the fold" der zuerst sichtbare Bereich einer Webseite gemeint, bzw. der Teil der Webseite, der auf dem jeweiligen Endgerät des Users in dessen Browser ohne Scrollen lesbar ist. Unmittelbar sichtbar. Am einfachsten erklären lässt es sich also mit "im zuerst sichbaren Bereich".
"Above the Fold" und die SEO-Relevanz
Der Bereich above the fold ist entscheidend für den ersten Eindruck eines Nutzers und beeinflusst somit die SEO-Performance einer Website.
Inhalte, die sofort sichtbar sind, sollten klar, ansprechend und auf die Bedürfnisse des Nutzers abgestimmt sein.
Besonders wichtig sind visuell auffällige Elemente wie Überschriften, Bilder und Call-to-Actions (CTAs). Eine hohe Relevanz und Benutzerfreundlichkeit in diesem Bereich reduziert die Absprungrate, verbessert die Verweildauer und steigert die Conversion-Rate. All dies wirkt sich positiv auf das Ranking in den Suchmaschinen aus.

Above the fold und Largest Contentful Paint (LCP)
Der Largest Contentful Paint (LCP) ist eine zentrale Metrik der Core Web Vitals, die misst, wie schnell der größte sichtbare Inhalt auf einer Seite geladen wird. Dieser Wert bezieht sich oft auf den above the fold-Bereich, da hier wichtige Inhalte zuerst erscheinen.
Eine gute LCP-Zeit liegt unter 2,5 Sekunden.
Langsame Ladezeiten in diesem Bereich können das Ranking und die Benutzererfahrung negativ beeinflussen.
Daher sollte der "above the fold"-Bereich besonders schnell laden, um die SEO-Performance zu optimieren.
Mobile-Optimierung des "Above the Fold"-Bereichs
Da mobile Bildschirme deutlich kleiner sind als Desktop-Monitore, fällt der "above the fold"-Bereich kompakter aus. Es ist entscheidend, Inhalte wie den wichtigsten Text und Call-to-Action-Elemente so zu platzieren, dass sie auf mobilen Geräten sofort sichtbar sind.
Auch die Ladezeit spielt eine noch größere Rolle, da langsam ladende Elemente die Benutzererfahrung beeinträchtigen können. Um die mobile Performance zu optimieren, sollte der Fokus auf eine schnelle Ladezeit und klare, kurze Inhalte im "above the fold"-Bereich gelegt werden.

Als SEO-Freelancer helfe ich Unternehmen genau dort, wo Bedarf besteht – mit strategischer Beratung, operativer Umsetzung oder kompletter Betreuung.
Durch klare Prozesse, transparente Kommunikation und den Fokus auf mehr Sichtbarkeit, Traffic und Leads.
Tipps zur Optimierung des "Above the Fold" Bereichs
- Wichtige Inhalte im Fokus: Platzieren Sie wichtige Informationen, wie Ihre Hauptbotschaft oder Handlungsaufforderungen (CTAs), direkt im sichtbaren Bereich. Nutzer sollen auf den ersten Blick erkennen, worum es geht und wie sie interagieren können.
- Kurze Ladezeiten: Die Ladezeit des "above the fold" Bereichs beeinflusst das Nutzererlebnis maßgeblich. Komprimieren Sie Bilder und nutzen Sie Lazy Loading für Inhalte unterhalb des sichtbaren Bereichs, um die Ladegeschwindigkeit zu optimieren.
- Einladung zum Scrollen: Nutzen Sie visuelle Elemente wie Pfeile oder eine „Weiterlesen“-Anzeige, die den Nutzer zum Scrollen animieren.
- Klare Navigation: Eine klare, gut sichtbare Navigation im oberen Bereich der Seite sorgt für Orientierung und bessere Nutzerführung.
- Responsive Design: Denken Sie an unterschiedliche Bildschirmgrößen. Der "above the fold" Bereich variiert zwischen mobilen Geräten und Desktops. Passen Sie Inhalte entsprechend an.
Weiterführende Informationen:
Sie möchten hierzu mehr erfahren? Als SEO-Experte biete ich neben meinen Leistungen eine individuell auf Ihr Unternehmen zugeschnittene SEO-Schulung an.
Sie möchten unverbindlich über eine Zusammenarbeit sprechen?
Vereinbaren Sie gerne ein Erstgespräch.

