Alt-Attribut
Alternative Bezeichnung:
- Alt-Attribut
- Alt Tag
- Alt-Text
- Alternative Beschreibungen
Was ist ein Alt-Attribut?
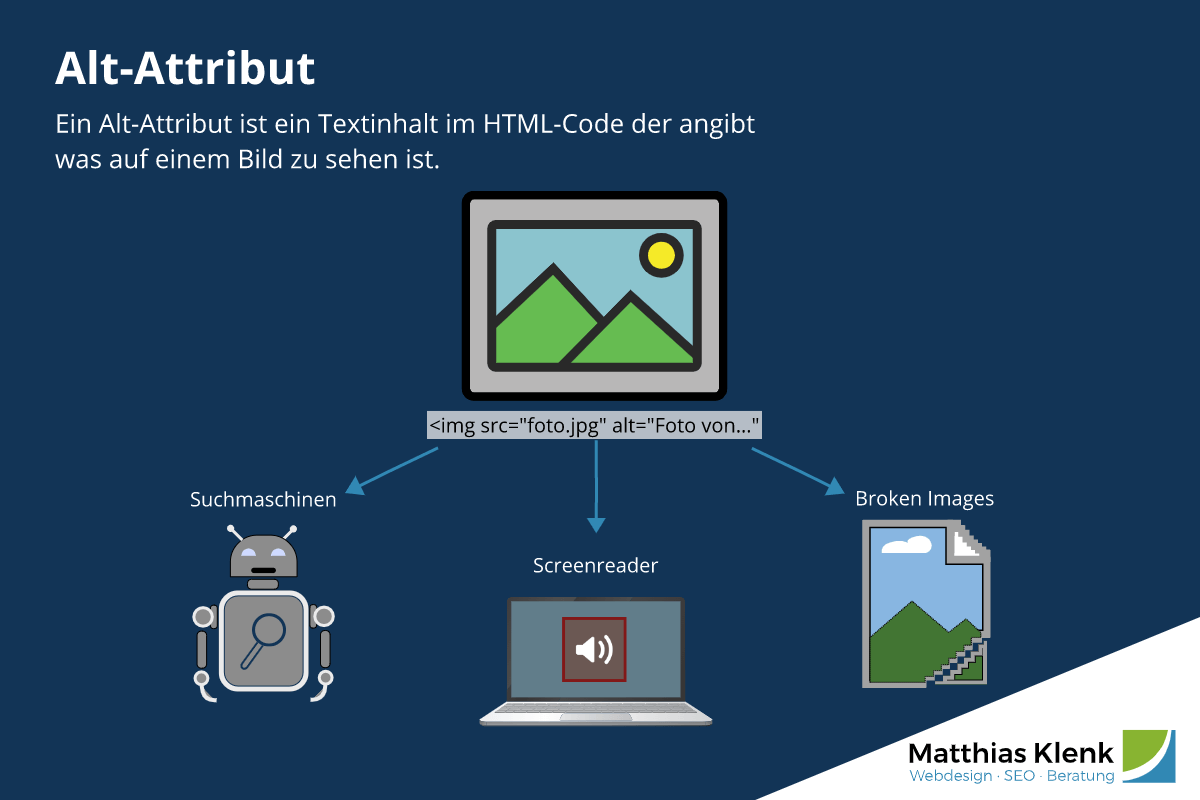
Ein Alt-Attribut ist ein Textinhalt im HTML-Code der angibt, was auf einem Bild zu sehen ist.

Definition Alt-Attribut
Suchmaschinen und ihre Bots können beim Durchstöbern von Webseiten sämtliche durch Text hinterlegten Daten erfassen - aber leider fehlt ihnen (noch) die Gabe, ein Bild zu “lesen” und sinnvoll zuzuordnen.
Hier kommt das Alt-Attribut zum Einsatz.
Es handelt sich dabei um einen Text, der den Crawlern hilft, das Bild richtig einzuordnen und zu indizieren.
Wer beispielsweise in der Bildersuche von Google weit oben gerankt sein will, kommt an ihm also nicht vorbei.
Das Alt-Attribut hat jedoch noch weitere Vorteile:
1. sollten Bilder auf einer Webseite einmal nicht geladen werden können, wird der darin hinterlegte Text angezeigt. Das hilft, damit die User nicht sofort wieder die Seite verlassen, wenn sie die gewünschten Inhalte dort nicht angezeigt bekommen.
2. Screenreader können dem User den Alt-Text vorlesen, was eigentlich auf dem Bild zu sehen wäre.
Dies ist sehr wichtig für Personen mit Sehschwächen und ist somit ein Teil der Barrierefreiheit.


Alt-Text / Attribut & SEO
Was hat der Alt Text, bzw. das Alt Attribut mit SEO zu tun?
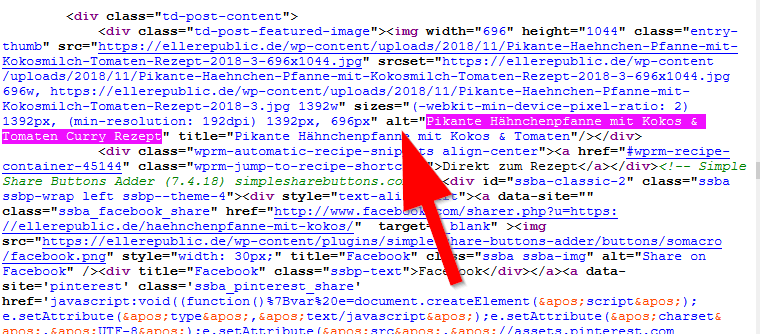
Der Text im Alt-Attribut also der Alt-Text hilft Suchmaschinen dabei den Inhalt des Bilder zu verstehen.
Ein Zusammenhang von Bild, umliegenden Text und dem Haupt-Keyword der jeweiligen Website sind daher sinnvoll.
Beispiel: Ein Bild auf einer Website zum Thema Poolüberdachungen mit dem Dateinamen image1234.jpg und einem Alt-Text mit "bild001" ist wenig sinnvoll.
Zusatzinfos
Das Alt-Attribut wird auch beim barrierefreien Zugang (Ein Wichtiger Teil der Bilder-SEO) des Internets immer wichtiger. Sehbehinderte User können sich beispielsweise mit Screenreadern oder Voicebrowsern die im Alt-Attribut (bzw. -Text) hinterlegten Texte vorlesen lassen und so die für sie nicht sichtbaren Inhalte der Bilder mittels ihrer Vorstellungskraft “visualisieren”. Diese Barrierefreiheit wird von Google übrigens auch belohnt - mit einem besseren Ranking in den SERPs.
Weiterführende Infos:
- Wikipedia https://de.wikipedia.org/wiki/Alt-Text
- Selfhtml https://wiki.selfhtml.org/wiki/HTML/Attribute/alt
Häufige Fragen
Was passiert wenn kein Alt-Text hinterlegt ist?
Es passiert erst einmal Nichts.
Sollte jedoch das Bild nicht geladen werden können, wird ein kleines Logo eines defekten Bildes angezeigt.
Zudem kann es zu Verschiebungen im Layout kommen.
Beispiel: Alt-Attribut / Alt-Text

Beispiel für einen korrektes Alt-Attribut bzw. einen korrekten Alt-Text. Obwohl das Bild nicht lädt ist ersichtlich, was der Inhalt des Bildes ist.
Sie möchten Bilder und Grafiken optimieren lassen? Als Teil einer langfristigen SEO-Betreuung ist das Thema Bilder SEO enthalten.
Sie möchten unverbindlich über eine Zusammenarbeit sprechen?
Vereinbaren Sie gerne ein Erstgespräch.

