Lazy Loading
Was ist Lazy Loading?
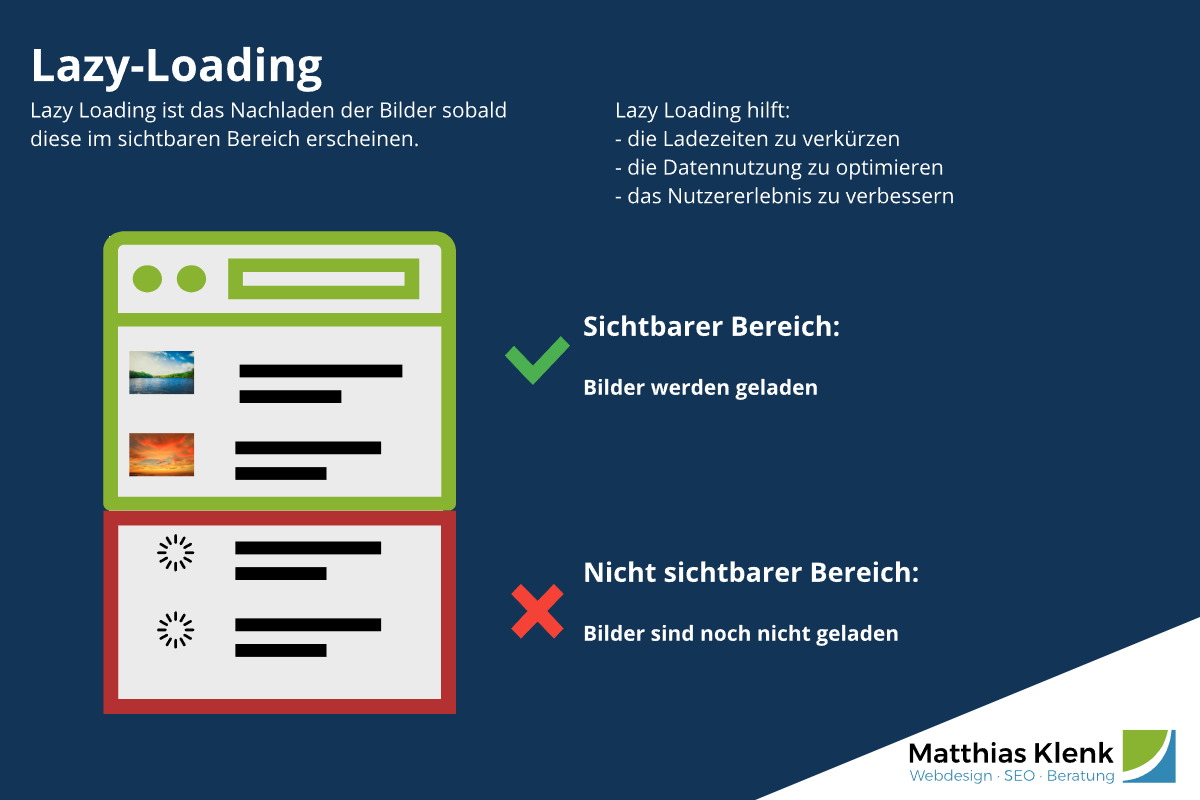
Lazy Loading ist das Nachladen der Bilder sobald diese im sichtbaren Bereich erscheinen.
Lazy Loading: Vorteile
Der Vorteil von Lazy Loading bzw. vom Nachladen der Bilder liegt in der Ladezeit, der reduzierten Datennutzung und der Usability der Website.
So werden Bilder, die weit unten auf einer Website eingebunden sind, erst geladen, wenn diese auch gesehen werden können. Dadurch wird die Ladezeit reduziert und die Seite schneller aufgebaut.
Übersicht der Vorteile von Lazy Loading
- Verbesserte Ladezeit: Da weniger Ressourcen sofort geladen werden müssen, verkürzt sich die anfängliche Ladezeit. Dies sorgt für eine schnellere Bereitstellung der Inhalte, die für den Nutzer sofort sichtbar sind.
- Bessere Core Web Vitals: Die Optimierung des Largest Contentful Paint (LCP) durch Lazy Loading hilft, bessere Werte in den Core Web Vitals zu erreichen, was positiv auf das Ranking bei Google wirken kann.
- Sichtbarkeit für Crawler: Die meisten modernen Suchmaschinen-Crawler, insbesondere der Googlebot, können Lazy Loaded Inhalte verarbeiten. Dennoch sollten Sie sicherstellen, dass alle wichtigen Inhalte indexierbar sind. Dazu empfehlen sich Tools wie Google Lighthouse, um zu überprüfen, ob Lazy Loading korrekt funktioniert und keinen negativen Einfluss auf SEO hat.
Lazy Loading & SEO
Aus Sicht von SEO mach Lazy Loading aus den gegebenen Vorteilen Sinn. Denn die Ladezeiten, bzw. die Core Web Vitals, sind nach Aussage von Google Rankingfaktoren.
Beispiel für Lazy Loading

Lazy Loading - Fragen & Antworten
Wie kann Lazy Loading aktiviert werden?
Die Implementierung von Lazy Loading kann auf verschiedene Weise erfolgen. Die einfachste Methode ist die Verwendung des Attributs loading="lazy" in HTML5, das direkt in das <img>-Tag eingebaut wird.
Für komplexere Szenarien, wie das Laden von Videos oder dynamischen Inhalten, bieten Javascript-Lösungen mehr Kontrolle. Dabei sollte darauf geachtet werden, dass die Inhalte korrekt nachgeladen werden, auch wenn der Nutzer die Seite schnell scrollt oder eine langsame Verbindung hat.
Um Lazy Loading zu aktivieren gibt es mehrere Wege. Fragen Sie hierfür am besten Ihren Webdesigner oder SEO-Experten.
Wie erkenne ich ob Lazy Loading aktiv ist?
Um zu erkennen ob Lazy Loading aktiv ist, nutzen Sie am besten Entwicklertools bzw. Developer Tools, bspw. direkt in Google Chrome.
Unter Network bzw. Netwerk erkennen Sie welche Dateien nachgeladen werden, während Sie nach unten scrollen.
Welche Inhalte sollten nicht mit Lazy Loading geladen werden?
Essenzielle Inhalte wie Above-the-Fold-Elemente (z. B. Logos, Slider-, Herobilder, zentrale Überschriften) sollten nicht mit Lazy Loading geladen werden. Diese sind für die Usability und SEO entscheidend, da sie die erste Wahrnehmung der Website beeinflussen und bei zu später Anzeige die Ladezeitbewertungen (z. B. Largest Contentful Paint) negativ beeinflussen können.
Lazy Loading Best Practices
Native Lazy Loading nutzen: Verwende das HTML-Attribut
loading="lazy"für Bilder und iframes. Es wird von modernen Browsern unterstützt und verbessert die Ladezeit.
Googlebot-Zugriff sicherstellen: Stelle sicher, dass der Googlebot Lazy Loaded-Inhalte crawlen und rendern kann. Nutze Tools wie die Google Search Console, um Probleme bei der Indexierung zu erkennen.
Above-the-Fold-Inhalte priorisieren: Inhalte, die sofort sichtbar sind (Above-the-Fold), sollten nicht lazy-loaded werden. Dies gewährleistet eine schnelle Darstellung und eine bessere Nutzererfahrung.
JavaScript-Fallbacks einbauen: Falls Lazy Loading auf JavaScript basiert, sollten Fallbacks für Nutzer ohne JavaScript aktiviert werden, damit die Inhalte dennoch geladen werden.
Vermeide zu spätes Laden: Stelle sicher, dass Inhalte nicht zu spät geladen werden, da dies die Interaktion behindern kann. Bilder und Videos sollten knapp vor dem Sichtbereich geladen werden.
Performance regelmäßig testen: Nutze Tools wie Google PageSpeed Insights oder Lighthouse, um sicherzustellen, dass Lazy Loading die Ladezeiten und die Core Web Vitals tatsächlich verbessert.
Schriftarten nicht verzögern: Stelle sicher, dass Schriften nicht lazy-loaded werden, da dies die Lesbarkeit der Seite beeinträchtigen könnte.
Die Optimierung Ihrer Bilder und Grafiken wächst Ihnen über den Kopf hinaus? Sie benötigen Hilfe?
Sie möchten unverbindlich über eine Zusammenarbeit sprechen?
Vereinbaren Sie gerne ein Erstgespräch.
Eager Loading im Vergleich zu Lazy Loading
Im Gegensatz zum Lazy Loading lädt Eager Loading sämtliche Medien sofort, auch wenn sie sich nicht im sichtbaren Bereich des Nutzers befinden. Dies kann die Ladezeit verlängern und unnötige Serverlast verursachen, was für datenintensive Seiten nachteilig ist.
Trotzdem kann Eager Loading in bestimmten Fällen sinnvoll sein, z.B. bei Elementen, die für den First Contentful Paint entscheidend sind.

